さらに使いやすく楽しく!PROCA 機能追加のお知らせ

今回、大きな変更点としては次の3つです。
- ログインせずにお試しで作成ができるようになりました
- 編集インターフェースが使いやすくなりました
- 背景にパターンを選べるようになりました
それぞれについて以下にご説明させていただきます。
ログインせずに作成可能に!
これまでどおりSNSのアカウントでログインして作成する方法に加えてログインなしでも作成できるようになりました。
下の画像にもあるようにメニューの一番下にログインせずに作成というボタンがあります。
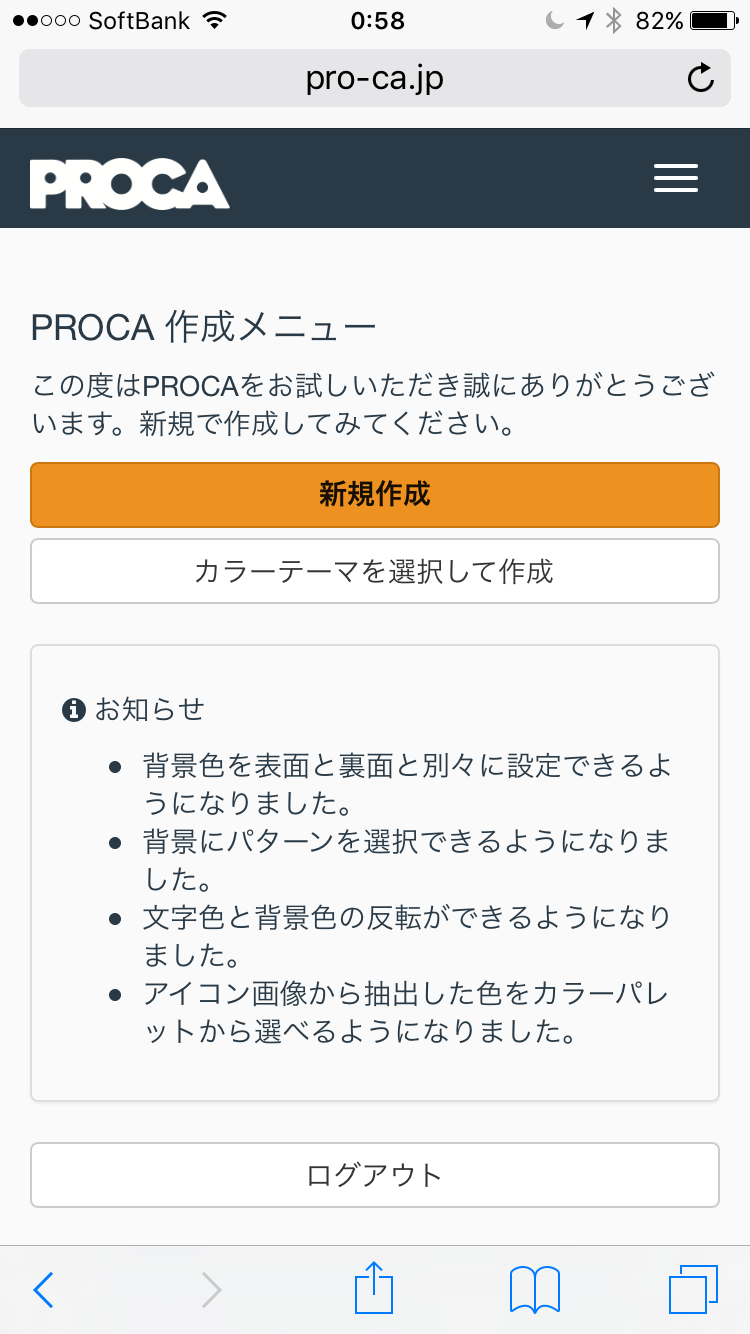
ログインせずに作成ボタンを押すと下記の画面に移動します。

新規作成とカラーテーマから作成の2つが選べるようになっています。
新規作成は定型の色でゼロから色使いを楽しみたい場合に、カラーテーマから作成は色の組み合わせのご提案を使って作成する方法となります。
編集インターフェースの改善について

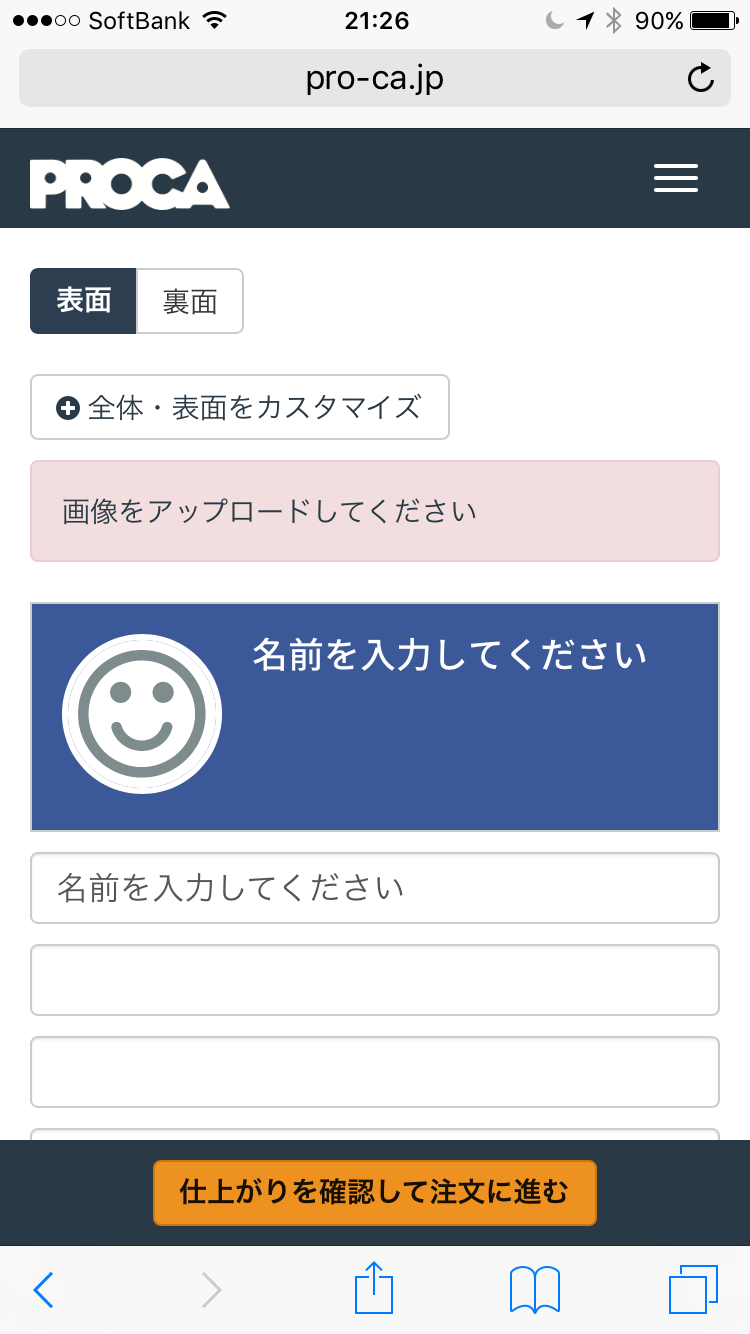
まず左上にあるのが表面と裏面を切り替えるボタンです。 これまでスクロールしなければ裏面の編集ができませんでしたが、ボタンで切り替えして編集できるようになりました。
そして、その下にあるのがカスタマイズメニューを開くボタンです。
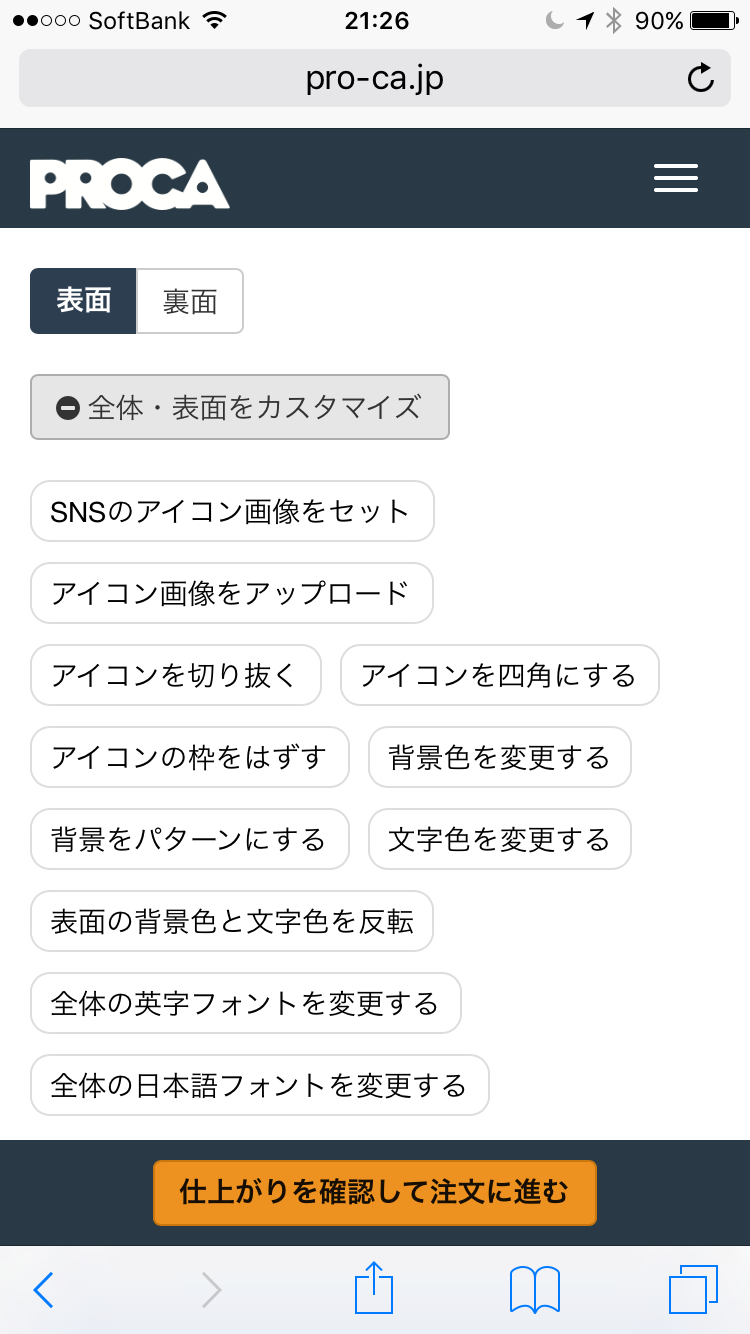
このボタンを押すと編集可能なメニューがずらずら出てきます。

- SNSのアイコン画像をセット
- アイコン画像をアップロード
- アイコンを切り抜く
- アイコンを四角にする←→アイコンを丸にする
- アイコンに枠をつける←→アイコンの枠をはずす
- 背景色を変更する
- 背景をパターンにする
- 文字色を変更する
- 表面の背景色と文字色を反転
- 全体の英字フォントを変更する
- 全体の日本語フォントを変更する
こちらのメニューについてはそれぞれそのままなのですが、補足をしますとSNSのアイコン画像をセットというのは、ここからSNSで使用している画像を取得してきてセットできる機能です。例えば複数のSNSを使っていて、Facebookのアイコンを使ったPROCAとTwitterのアイコンを使ったPROCAの2つを同時に作りたい場合などに使える機能となっています。
なお、裏面には下記の様なメニューがあります。

- QRコードを入れる
- 裏面の背景色を変更する
- 裏面のパターンにする
- 裏面の文字色を変更する
- 裏面の背景色と文字色を反転
表面と裏面で別々の色を設定したい場合や、裏面だけパターンを使いたい場合などに対応したメニューとなっています。
各行の入力をする際には下記のメニューが出てきます。

- 小
- 大
- 色
- 英
- 日
小は文字を小さく、大は文字を大きく、色は文字の色を変更、英は英語フォントの変更、日は日本語フォントの変更を表しています。 左端の3はそれぞれ文字の位置の変更で、変わりありません。
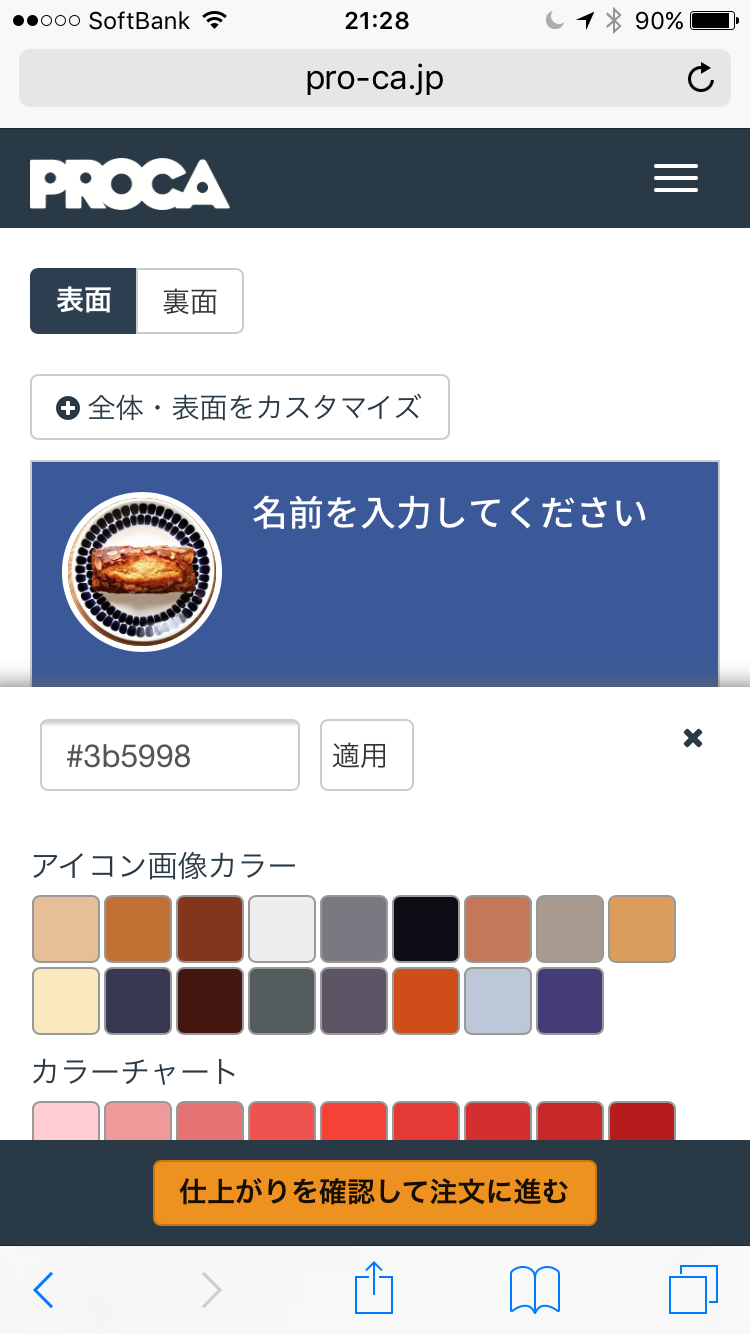
色の選択も下記のようになりました。

アイコン画像カラーというのは何かというとアイコン画像に使われている色を解析して、そこから抽出して色になります。 画像に使われている色ですので、ここから背景色を選ぶと基本的にどれもマッチします!
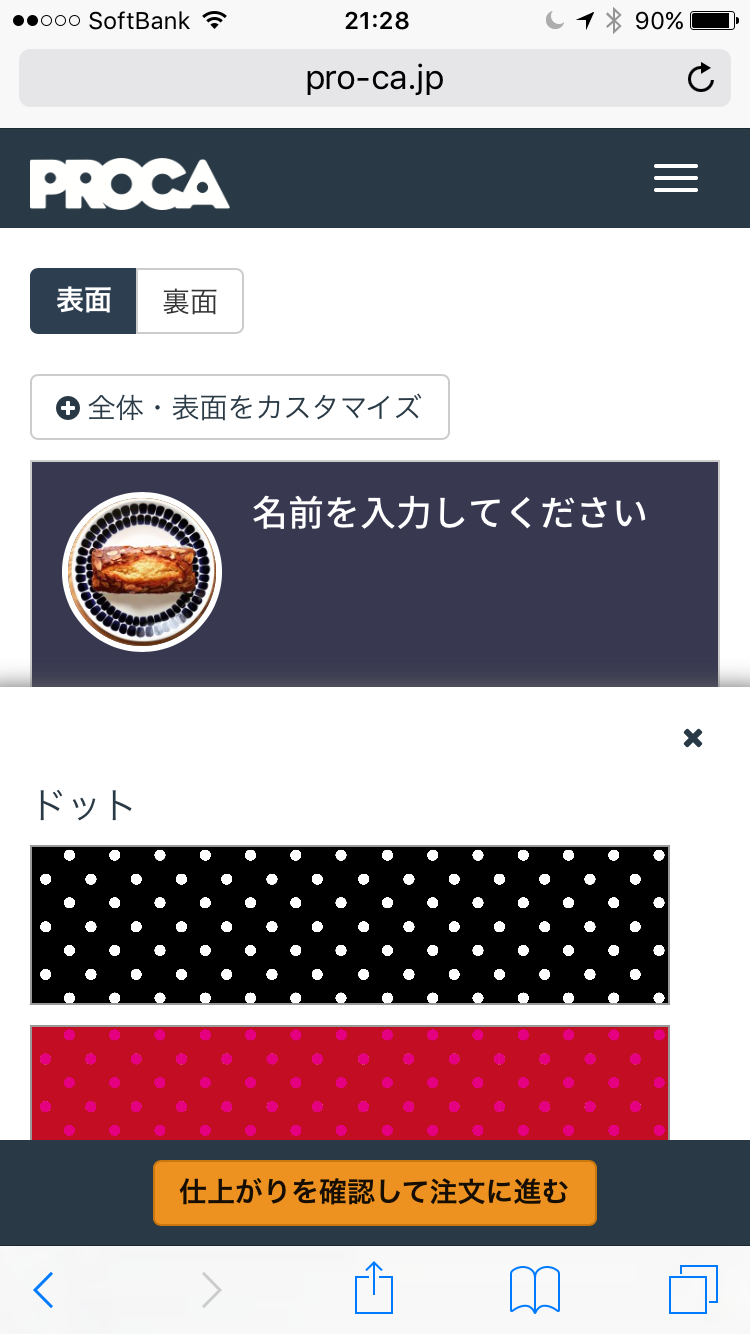
そしてパターンの選択画面がこちら。

パターンを使って、例えば裏面をパターンだけにするなどデザイン性を楽しめるようになりました。 パターンによっては上に文字を重ねると読みにくいものもあるのでそのあたりはお気をつけください。
なお、パターンは今後も随時増えていく予定ですのでお楽しみに!
これからもPROCAは使いやすさの向上を目指して皆様のご意見をもとに改善を続けていきます。どうぞよろしくお願いします。
2017年9月3日 PROCAはすべてのページで通信を暗号化しています。
PROCAはすべてのページで通信を暗号化しています。